FormTracks can help you track form entries and more from virtually any web form in just a few clicks. Apart from helping you capture 100% of leads that fill out your forms, our plug-n-play solution also enables you to increase your conversion rate with power-ups (i.e. save & continue later), auto follow-up, and smart insights (i.e. confused / abandoned form fields).
You can track any forms with the usual method for tracking web forms with FormTracks (also included below, for your convenience). However, if you’d like to track “non-traditional” forms that are not contained inside a form element, please make sure to read about the additional tracking code for fields without <form> elements to ensure you’re able to track your web forms accurately with FormTracks — nothing complicated, just one additional line!
How to track inputs without <form> elements
By default, certain types of forms (ie. Piotnet Forms/PAFE) will render without a <form> tag surrounding the various form fields (ie. <input>, <select>). To avoid picking up stray data (ie. site search bars), FormTracks does not usually track standalone inputs. Fortunately, our team has pioneered a 1-line solution to make it simple
In order to properly track inputs that don’t have a parent <form> element, you can simply copy and paste the extra line below after the usual install code:
<script async defer type='text/javascript' src='//a.formtracks.com/dist/track-all.min.js?' id='insiteful-all-js'></script>
Thanks to this simple solution pioneered by our engineers, you can easily & reliably track standalone inputs using FormTracks by adding just one line: just follow the usual installation instructions then paste the line above, and you’ll be all set!
How to track partial entries & form abandonment
Ready to start capturing & tracking leads from your forms? With FormTracks, it just takes a couple clicks:
-
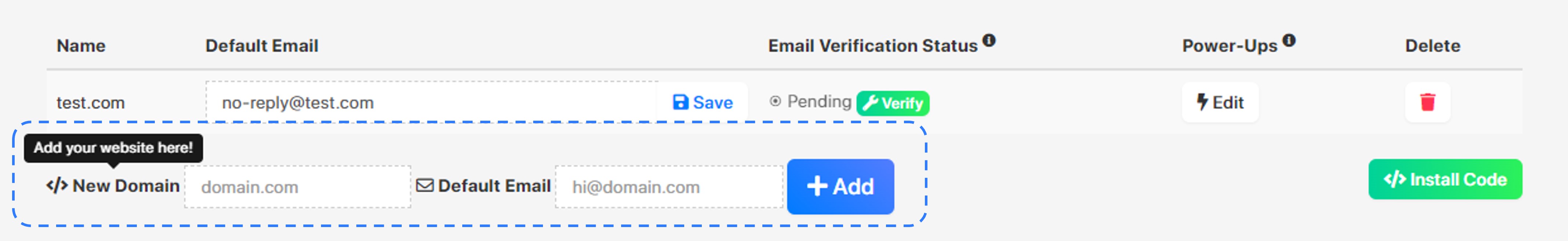
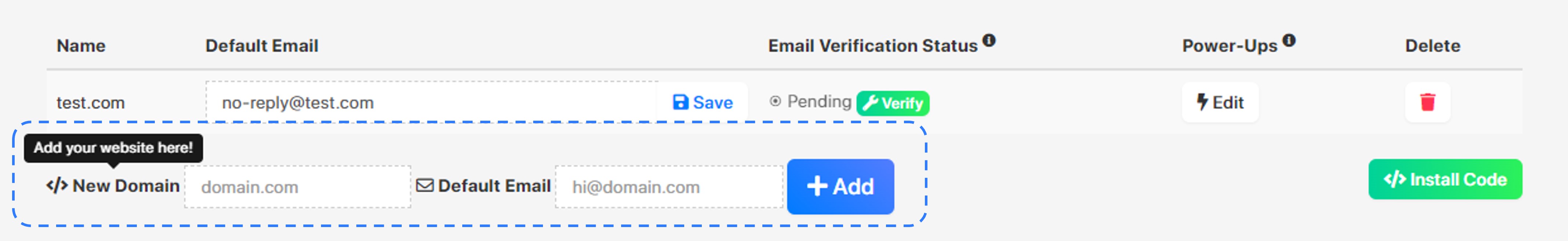
Add your website: Just login to FormTracks & visit the Domains page and add your website where indicated in the screenshot below.

-
Install code: Adding FormTracks to your website is as simple as copy and paste: simply add the two codes from the Install page — that’s all there is to it! If some of your inputs are dynamically rendered (ie. hidden / conditional fields) after the page load, copy the additional tracking code above.