FormTracks helps you capture partial entries and convert extra leads from your existing web form in just a few clicks.
Apart from helping you capture 100% of leads that fill out your forms, our plug-n-play solution also enables you to increase your conversion rate with power-ups (i.e. Save & continue later, Auto follow-up emails )
Learn more about how-to easily track, optimize & convert more leads from your Webflow forms, with FormTracks. It takes <90 seconds to setup, and you’ll never miss another opportunity™
We’ll show you here how to track partial entries and incomplete submissions from any Webflow form below. That said (generally speaking), these instructions should work for any web form (even those built outside of Webflow ie. with vanilla HTML):
How to track Webflow with FormTracks
Ready to start capturing & tracking leads from your forms? With Webflow and FormTracks, it just takes a couple clicks — just follow the instructions below!
How-to track partial entries & leads in Webflow with FormTracks
-
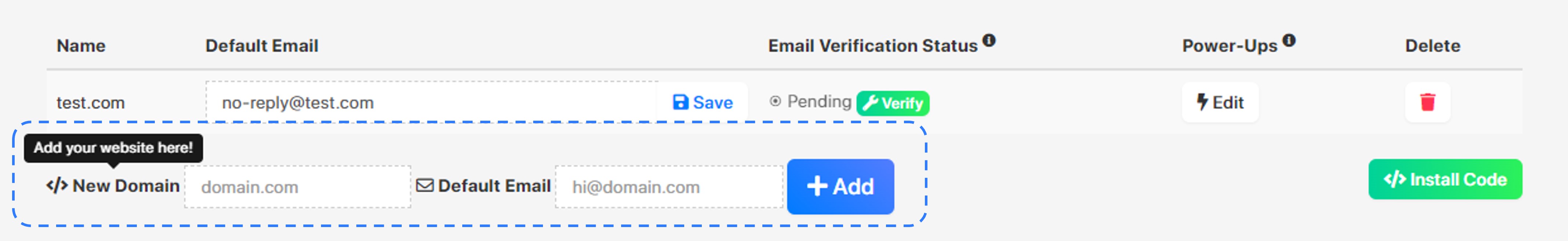
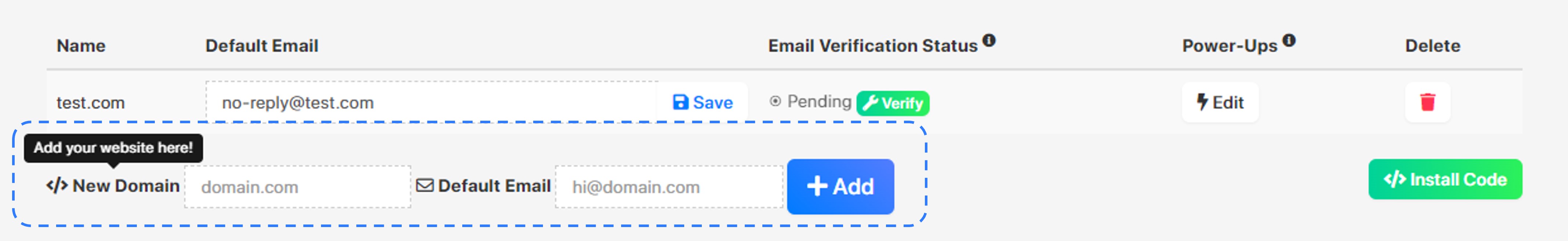
Add your website: Just login to FormTracks & visit the Domains page and add your website where indicated in the screenshot below.

-
Install code: in Webflow, navigate to Project settings > Custom code > Head code, then paste the code from the **Install** page to start tracking partial leads and form abandonment (read more in the official Webflow knowledgebase).
Use HubSpot Forms, WordPress , Typeform or some other form builder? FormTracks is compatible with any form builder & website platform: click here to browse form tracking instructions for other platforms!
FormTracks pairs with your existing form builders.
Make every click count and get more out of your existing web forms + marketing efforts with FormTracks: the all-in-1 form abandonment tracking & optimization platform.